Animated arrow icons can transform, rotate, bounce, etc. First of all, you’ll need node and all other dependencies:

animated clipart arrow 10 free Cliparts Download images
I'm trying to create a loading page and i thought while the page loads i'd give a little instruction to how the page worked.

Animated right arrow css. Arrows are used for navigation in everyday life. Css simple down arrow animation example live preview. Also, you can get the code of css arrow generator, css arrow icon, css arrow animations, css arrow cursor, css arrow selector, css arrow button, css arrow cursor, css arrow.
Arrow right turned into a css icon created by applying features like: Show activity on this post. Html symbol, character and entity codes, ascii, css and hex values.
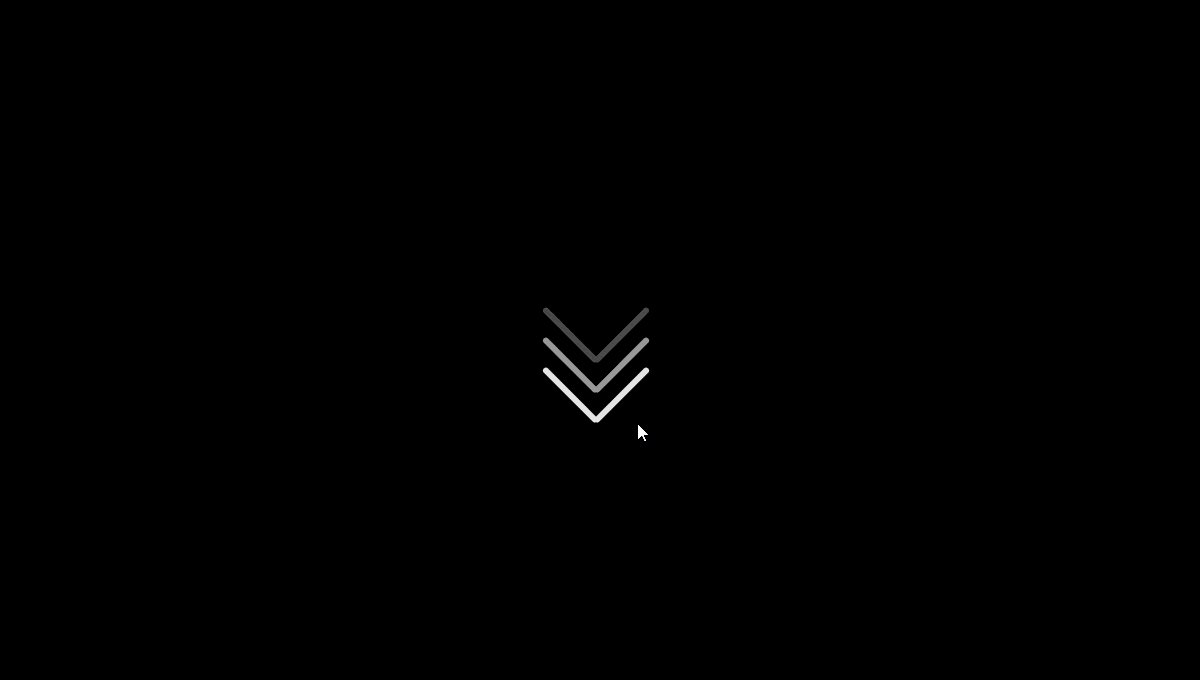
Designed to make the action more user friendly for the end user. In this step, we need to create a new project folder and files (index.html, style.css) for creating scroll down arrow animation. Html symbol, character and entity codes, ascii, css and hex values for right arrow, plus a panoply of others.
Apparently, they're animating it like so: Collaborate with other web developers. Next, we need to add the arrow down image which we can do by using the below base64 image in css.
33 lines of code at 623b & 450b minified. Animated up arrow button style. 15px }, 1e3, function () { $ (.icon_tween).css ( { margintop:
A css arrow icon is great for helping users navigate an app or website. Animated left and right arrow in css. In this game plan, this creator has given us a twofold shock structure.
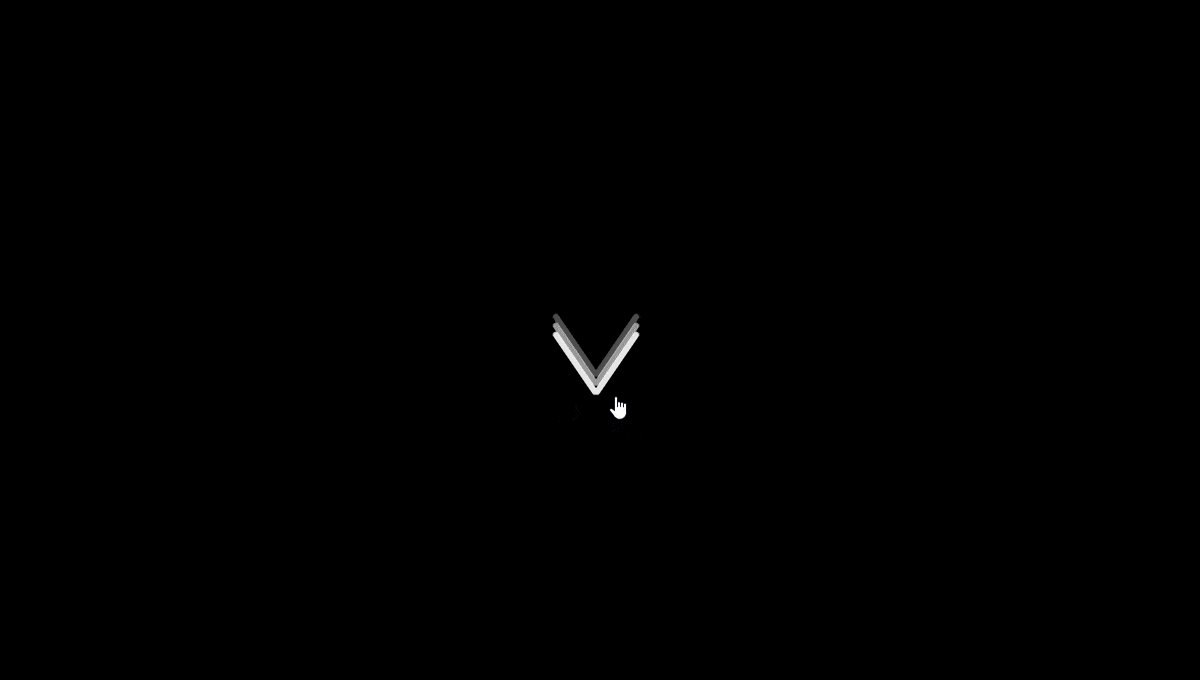
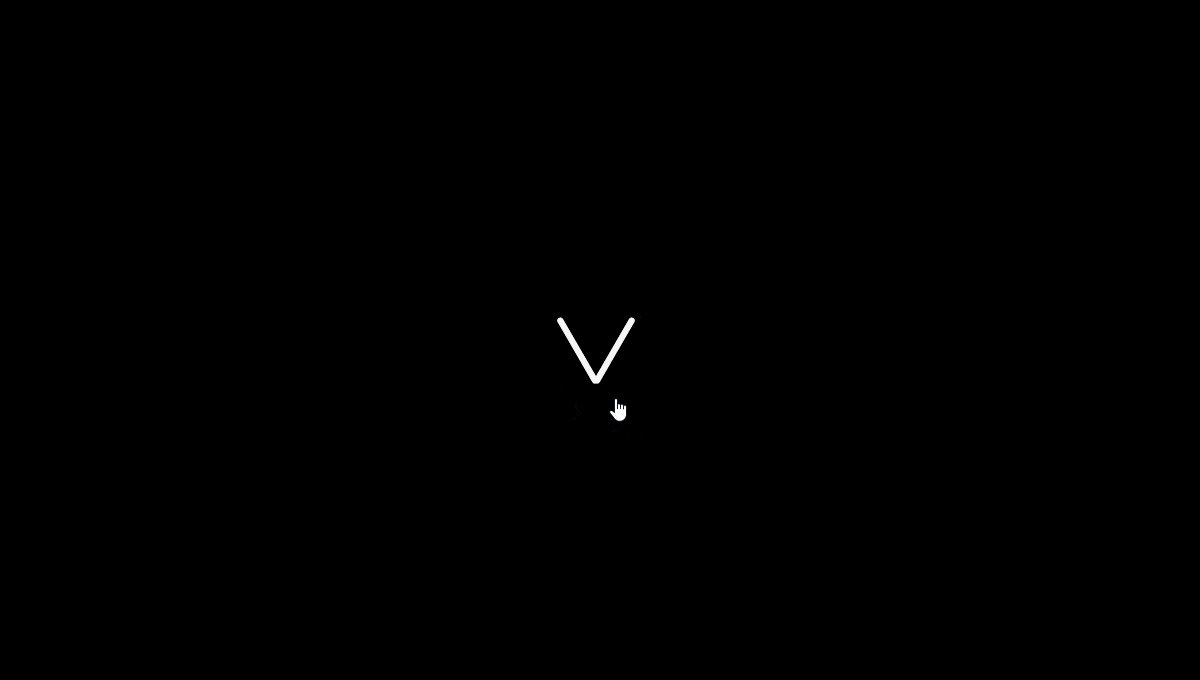
The text fades away and is replaced with a animation designed to hint at the effect this button will have on the site. To match each client’s requirements. Step 2 — setting up the basic structure
Css arrow animation | in codepad you can find +44,000 free code snippets, html5, css3, and js demos. The technique is the same. Because of the unicode design, css arrow animations display on any type of system.
A simple guide to create scroll down arrow animation step 1 — creating a new project. If you are looking for the perfect css arrows, then you are in the right spot. Animated up arrow button style.
See the pen triple arrow animation by malavigne on codepen. We can also clearly watch a continuous appearance of energized look down arrow on numerous occasions. If you check the toshiba's website, there's a small mouse icon with moving arrows.
Truly awesome 🙆♂️ for a icon designed by code. You may use dashed, dotted lining as well (see next example). 5 html and css arrow boxcode examples.
See the pen simple arrow animation by tómas thorvardarson (@tommitikall) on codepen. Designed to make the action more user friendly for the end user. Right arrow html symbol, character and entity codes.
The text fades away and is replaced with a animation designed to hint at the effect this button will have on the site. You just need to add color to left border and transparent to others. A tripple bottom arrow made with svg and styled and animated with css.
In the next step, we will start creating the structure of the webpage. Function icontop () { $ (.icon_tween).animate ( { opacity:
![]()
25+ Animated Arrow CSS Effect Examples OnAirCode

Animated Arrow Right PNG Image Transparent PNG Free

25+ Animated Arrow CSS Effect Examples OnAirCode

25+ Animated Arrow CSS Effect Examples OnAirCode

30 Best Free HTML CSS Arrow Animations by

30 Right Arrow Animated Arrow Gif Transparent

30 Best Free HTML CSS Arrow Animations by

25+ Animated Arrow CSS Effect Examples OnAirCode

30 Right Arrow Animated Arrow Gif Transparent

265+ Craft SVG Files Scroll Down Arrow Svg Download

Right Arrow Animated Gif, HD Png Download kindpng

Animated Arrow Pointing Right Icon, Stock Footage Video

FreeFrontend blog — 29 CSS Arrows

Css Background Animation Codepen
![]()
139+ Free SVG Cut Files White Right Arrow Svg Download