The mask property in css is used to hide an element using the clipping or masking the image at specific points. But it doesn’t need to be that complex.

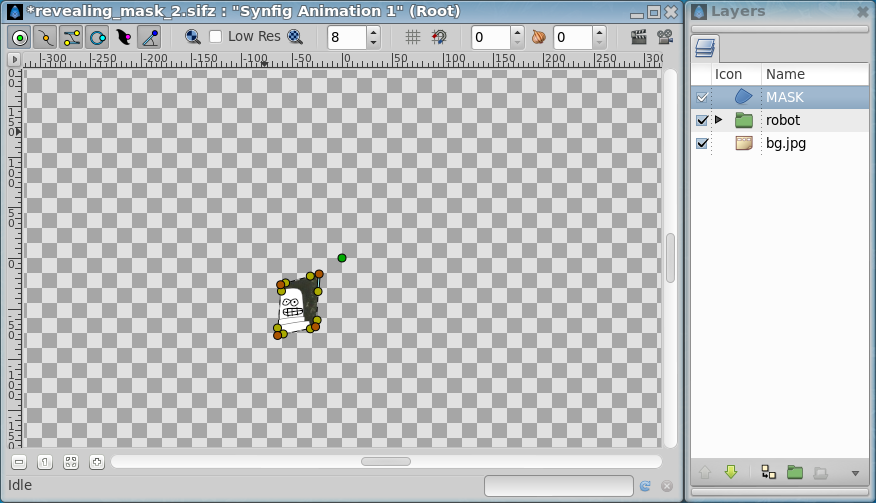
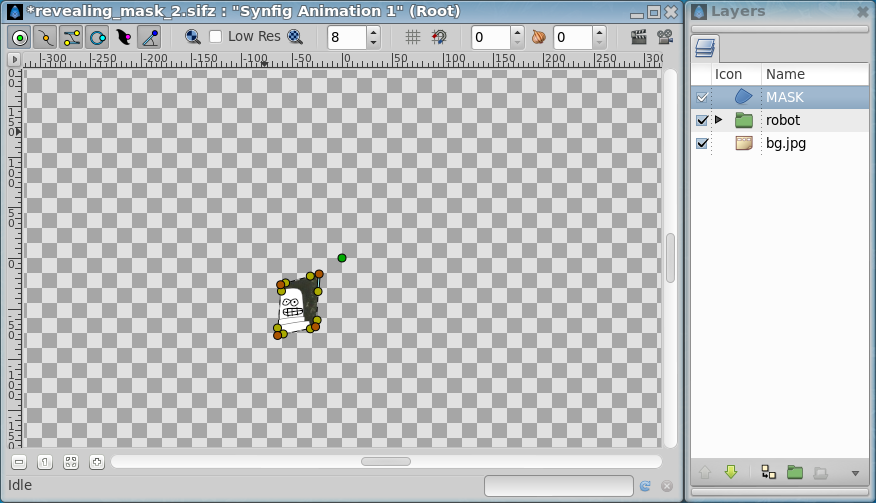
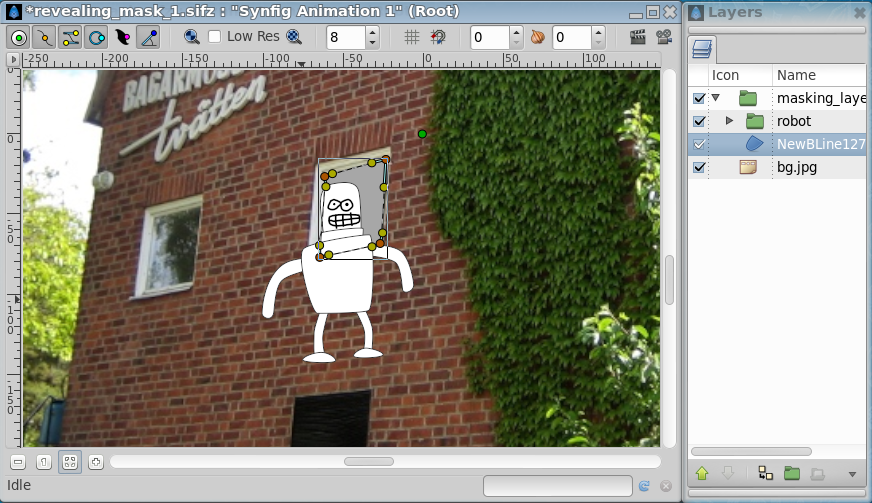
Basic masking Synfig Animation Studio
Add adds the mask to the masks above it in stacking order, cumulative with the masks.

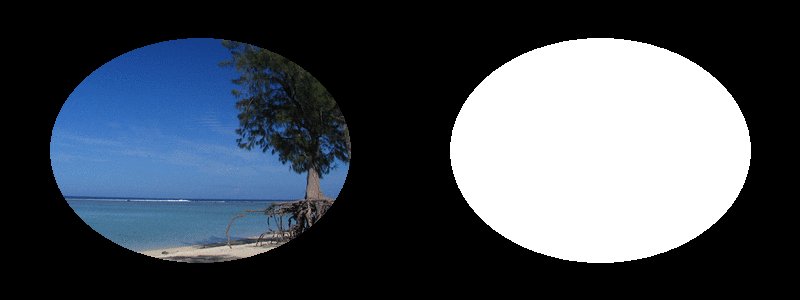
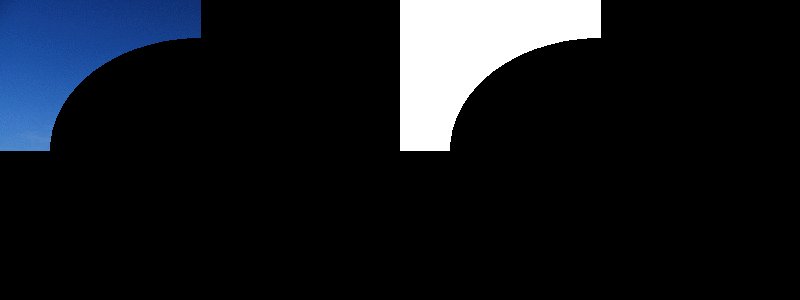
What is masking in animation. Masking defines how to use an image or the graphical element as a luminance or alpha mask. Press ctrl+enter to view your mask. In editing and processing images, the term 'masking' refers to the use of a mask to protect specific areas of an image, much like you would use masking tape to paint your house.
What is the shortcut key to mask? The finished file is in the source file masking.fla, but we will show you how to create this from scratch. The choices to the right of the mask change how the mask behaves.
Group multiple layers under a single mask layer to create sophisticated effects. For spotlight effects and transitions, use a mask layer to create a hole through which underlying layers are visible. This is the animation we are going to be making.
Css masking is defined as masking the images or element that completely hides the images or some portion of the image is invisible with different varieties of opacity. The adobe help page for animated masks can be a little overwhelming. Here we are going to create a few animations using motion tweens in flash.
This technique requires making one layer a mask layer and the layers below it the masked layers. We like to harp on about animations and their ability to transform your presentation, but that really is the case. You may already be a stencils master having read our previous post on the topic, in which case, now it’s time to use powerpoint animations to make your slides even more powerful.
However, the tree was painted onto the background and you can't just move the ball behind it (think of having a paper cutout of a red ball sitting on top of an image of the background,. Right click on the mask layer (the area where you named the layer not where the frames exist) and select mask. You know how easy it is to lose the audience’s attention if you force.
The way masking works, an object covers over another object and so the covered area is now able to have another image or animation inserted inside it. Animated masks are my favorite of all the great features inside of adobe after effects. Another use of masks is the ability to hide an image, and only show a section of an image that the mask shape is currently covering.
Masking within in animation is when you cover part of a scene to insert something else later on. A mask item can be a filled shape, a type object, an instance of a graphic symbol, or a movie clip. Click the arrow next to the mask name to reveal the properties.
Alternatively, they can remain static on the frame to crop out any unwanted elements. Masks are very versatile tools but generally can be used for hiding and revealing text, or cropping out a frame. Chroma key is a special effect that layers two or more images or video's together.
What does masking an image do? Now go back to frame 1 of your mask layer, keeping the playhead on frame 1 of your mask layer, select shape tween in your properties window. Masking is a simple way to reveal portions of the layer or layers below it selectively.
For spotlight effects and transitions, use a mask layer to create a hole through which underlying layers are visible. Your mask is all ready. It is a graphical operation that can fully or partially hide the portions of an element or object.
Animations can begin with a mask over an object, such as text, and then slide out to reveal the object. Very often you'll have a situation where, for example, you have a red ball and you want it to go behind the tree. And if that was just enough to whet your appetite, don’t forget to have a go at our other two masking tutorials to take you through intermediate, all the way to being a masking expert!
This can be useful in many ways for interesting effects. With only a handful of customizable attributes, an animated mask can pack a punch. What is a mask in animation?
The combination of masking techniques with animation in powerpoint slides will grab and hold the attention of audience longer. The process of stop motion. A traditional technique was chroma key, but now a days it can be done digitally.
A mask item can be a filled shape, a type object, an instance of a graphic symbol, or a movie clip. I have experience with masking in photoshop and flash, but i have to admit that when it came to applying masking in anime studio, i was a bit confused. In animation you use masks to cover up parts of the image in certain places.
Click to see full answer. Making an area of an image protects it from being altered by changes made to the rest of the image. To create dynamic effects, animate a mask layer.
Masks have four properties—path, feather, opacity, and expansion. To create dynamic effects, animate a mask layer. When working with motion graphics, think of it as your swiss army knife.
There are a lot of options for masking in this program and most of them did not. None turns off the mask on the alpha channel of the layer. You are an experienced presenter.

Blender 2.64 Tutorial Intro to Masking (Rotoscoping)

The Mask The Animated Series Where to Watch Every

Building image search an engine using Python and OpenCV

JCHC will require all patients and visitors to wear a face

Masking effects in PowerPoint 3 simple animation tricks
Basic masking Synfig Animation Studio
Computer Animation Assignment 1

How to Create a Clipping Mask Animation? SVGator Help

Creating a Layer Mask Flash CS5 Tutorial YouTube

Power Up Your Graphics With Animated Masks in After Effects

Animate 3 Pro Online Help Masking

ios how to animate a masking effect o UIView or a

Animated Mask, Spotlight Effect Part 1 of 2 YouTube

3D Animation of a cartoon character with a mask Motion
Cool Animation and Transition Effects Using Masking in

Create a Mask in Adobe Animate YouTube

3D Animation (Thesis) The Mask YouTube

Basic masking Synfig Animation Studio
