By combining multiple frames with simple changes to an image, you can create fun and easy animations that are perfect for websites, ads, or for video title cards. Explaining the basics of simple animating in photoshop, plus applying those basics to creating an animated banner.find me on the social medias.tumblr:
While animation in photoshop is not a new concept, it definitely has come a long way in the last few years:

Create simple animation in photoshop. Make a one page plan of what you want to animate. At first, open photoshop and go to the file tab from the menu bar. Because a background layer cannot be animated, add a new layer or convert the background layer to a regular layer.
If playback doesn't begin shortly, try restarting your device. Move & transform for simple animations Videos you watch may be.
Create your animation, save it and upload it to the class project i'm looking forward to see your amazing work ;) Open the same menu icon on the right, and choose make frames from layers. under each frame, select how long it should appear for before switching to the next frame. Then click the button to create a new frame animation.
You can also set the duration of each frame within photoshop, which gives you even more control over the speed and feel of your animations. Click the arrow on the button in the middle of the panel and select create frame animation. The timeline panel has been overhauled, video layers have been introduced, as has the ability to create keyframe animation.
Even though photoshop is still a long way off from being able to create the. Add a layer or convert the background layer. This video shows the process of making animations in the image program photoshop.
If necessary, click the downpointing arrow in the middle of the panel, choose create video timeline from the menu, and then, click the button to the left of the arrow. It shows users how to open up and navigate the animation dialogue box in photoshop by adding frames with variations on the image to be animated, with attention to using as many frames as needed to ensure a clean looking animation (one that is not jumpy but rather has. Open up the timeline window.
This will open up a window from which you have to browse your image sequence to create an animated gif. Then, click “scripts” from the list of items and select “load files into stack” from the side menu. If the timeline panel is in frame animation mode, click the convert to video timeline icon in.
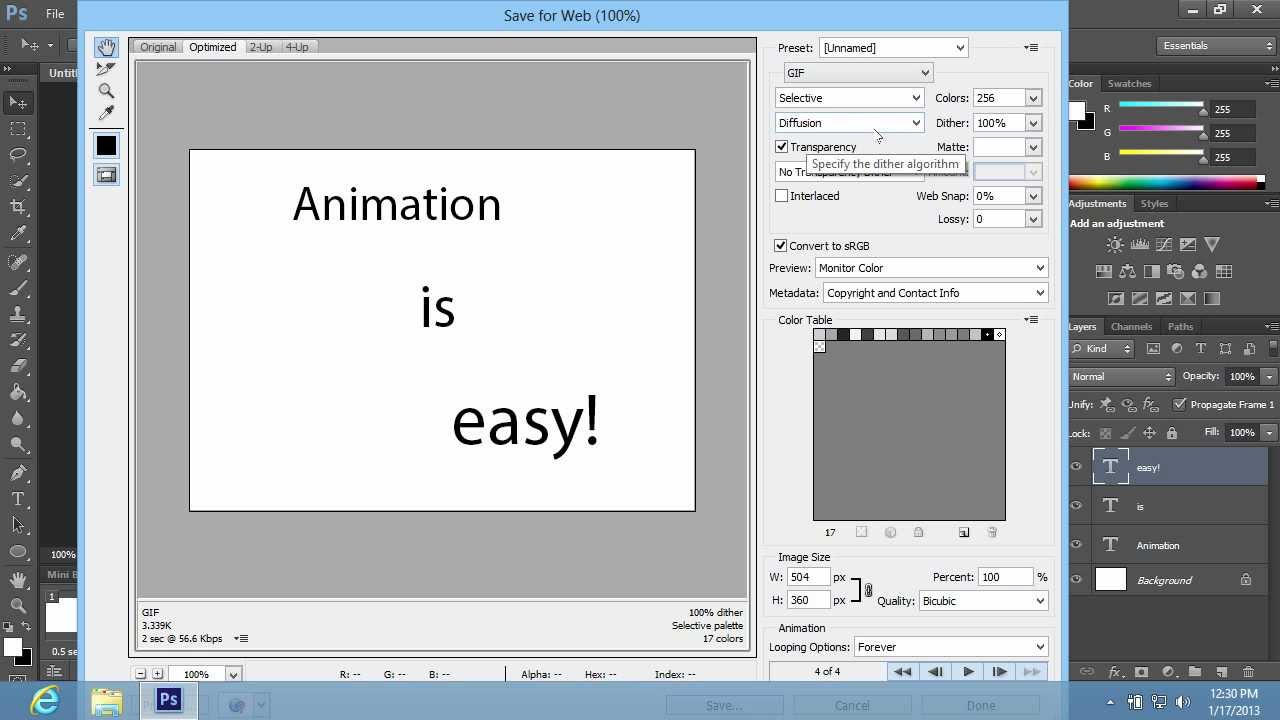
How to make a gif. Create a simple animation with text in photoshop. However, for those users that either don’t have the time to learn an entire new application or simply don’t own a copy of after effects, photoshop has incorporated very similar, albeit scaled back, functionality.
Ready to animate her sketches, plant opened the timeline (window > timeline), selected create frame animation from the dropdown menu, and chose make frames from layers from the. In the middle of the timeline panel, click the downpointing arrow to choose create frame animation and then click the button next to the arrow. These additions have really upped photoshop’s game.
Upload your images to photoshop. In the timeline window, click create frame animation. create a new layer for each new frame.

How To Create Facebook Frame In Kindergatenform
Udemy Quick & Easy Animation Like a Professional

yujin Won on Behance Illustration character design

Simple Animation illust & character 3 on Behance Motion

How To Create Facebook Frame In Kindergatenform

How to make awesome video ANIMATIONS in Ladyoak

Adobe Poster Making Tutorial bestartisticvenue











