Then we add the flipmove component and wrap it around the array of items we want to animate when reordering by writing: React transition group what makes it different?

React js Greensock Animation Tutorial Simple Todo List
Animating array of items example.

React list animation. Animation in react native flat list. Once you have that installed, you need to import the following: React dnd + antmotion basic example.
Aug 10, 2020 · 6 min read. It is a bridge on the two existing react animation libraries; Import { image, motiview } from 'moti'.
Among many things, this library makes animating the addition and removal of. While it can be straightforward to do a whole load of animations and. There are lots of good ways of building animations into our react ui.
The accordion has a soothing clean finish combined with satisfying animations. Fortunately, the react community has come up with a handful of lightweight animation libraries that make animating adding and deleting elements really easy. Export default class fade extends component {state = {fadevalue:
For example, try adding this css and adding a new list item: Import react, { useeffect, useref } from 'react'. Unlike other react animation libraries like react spring or react reveal, react transition group “exposes simple components useful for defining entering and exiting transitions…it does not animate styles by itself.instead it exposes transition stages, manages classes and group elements and manipulates the dom in.
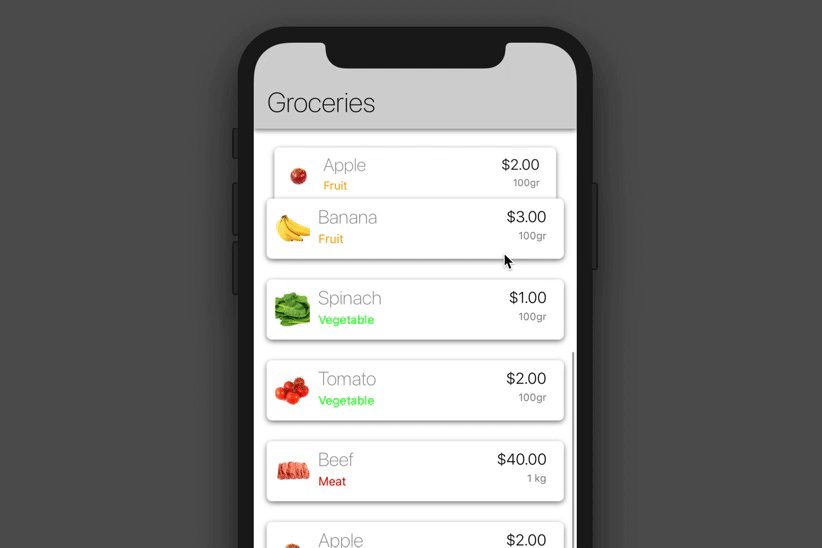
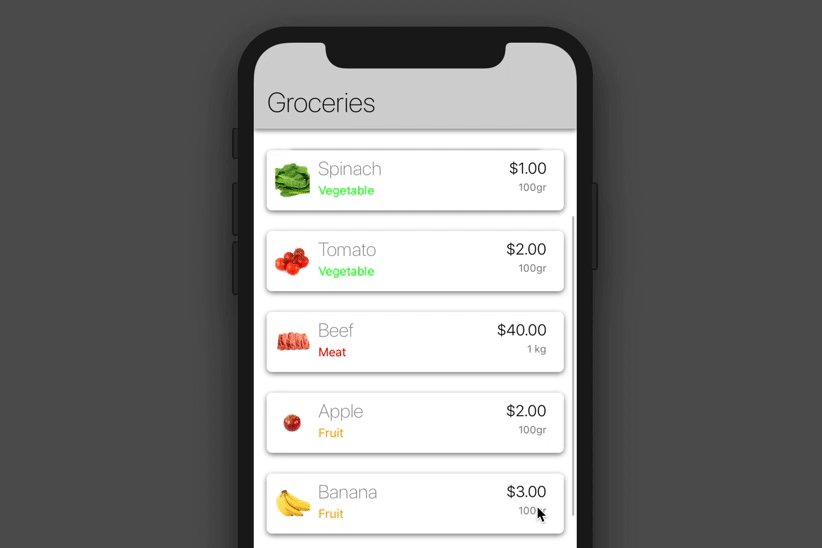
That’s what we’ll cover today! I was recently asked about animating items in a react native list — specifically animating the item when added and removed. Importing this will allow you to wrap a list of other.
Altogether, the react accordions are really fascinating in both functionality and appearance. This applies to when they are both rendered, and removed. The design is just a perfect implementation of react for accordion.
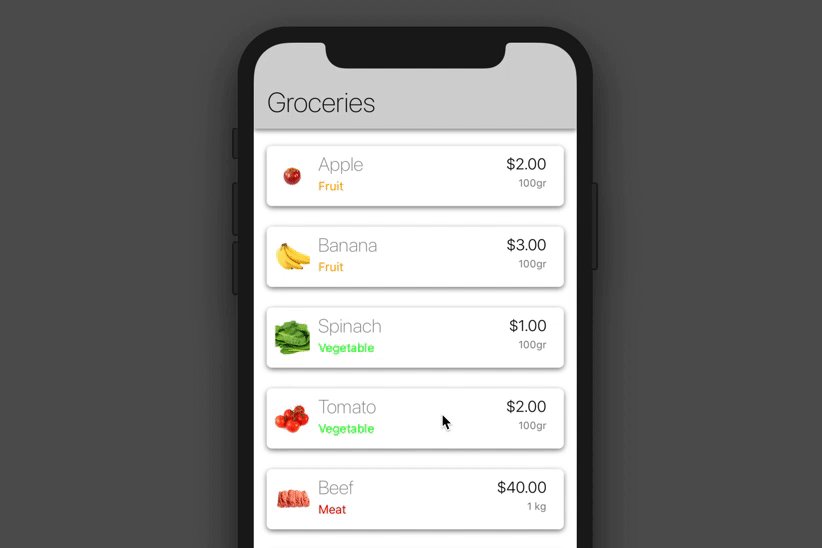
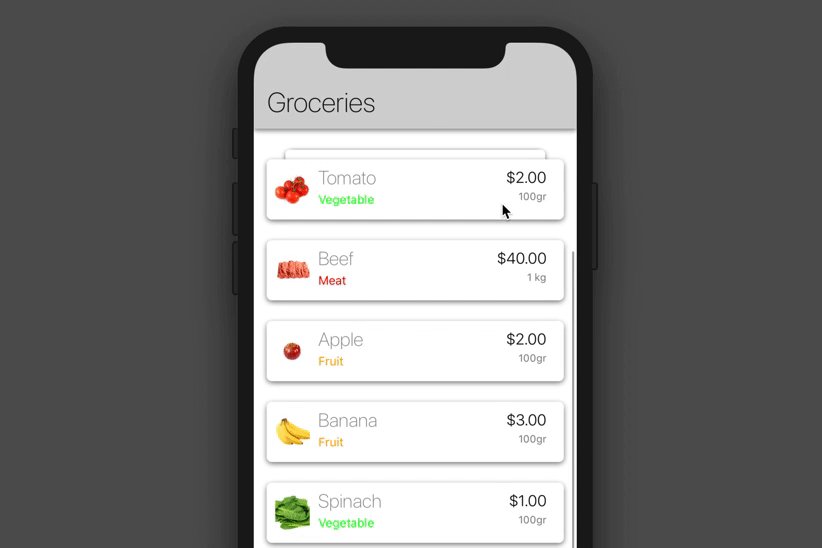
Animated sorting list react.js a nice animated sorting list react.js by chris macrae. A great way to start the list is with an astonishing component design. Here we will discuss how animation is done with a few examples:
React transition group offers a handy approach to adding and removing classes so that we can then apply. Import { forwardref, usestate }. Examples for animating in react native.
Import { shuffle } from lodash; Where animation needs to end. Import react, { component} from react;
Why not just use something else? You’ll notice that animation durations need to be specified in both the css and the render method; Given the performance considerations of animation libraries, react spring is the best of both worlds.
Animating list reordering with react hooks. Codepen demo see the pen animated sorting list react.js by chris macrae (@chrisdmacrae) on codepen. The trail component animates the first item in the list of elements, the rest of elements form a natural trail and follow their previous sibling.
Animate list reordering with react. Then wrap a react native view, in animated so we can animate the view component later: One such library is flip move.
I added add element as well, because it is a nicer example this way. React.js examples ui templates material design list cards infinite scroll bootstrap table layout scroll single page responsive style admin templates all ui. React dnd + motion basic example of animating a drag and drop list when items are moved.
This tells react when to remove the animation classes from the element and — if it’s leaving — when to. To install it, we run: A little while ago i was given a cool design for an instagram story styled bubble component where each bubble would smoothly slide into its new position when we got its new order from the api.

Yassuo Reaction To ' Anime Tier List Challenge ' Video By

reacttypinganimation examples CodeSandbox

React Animations More Redux and ClientServer

React Animation Bootstrap 4 & Material Design. Examples

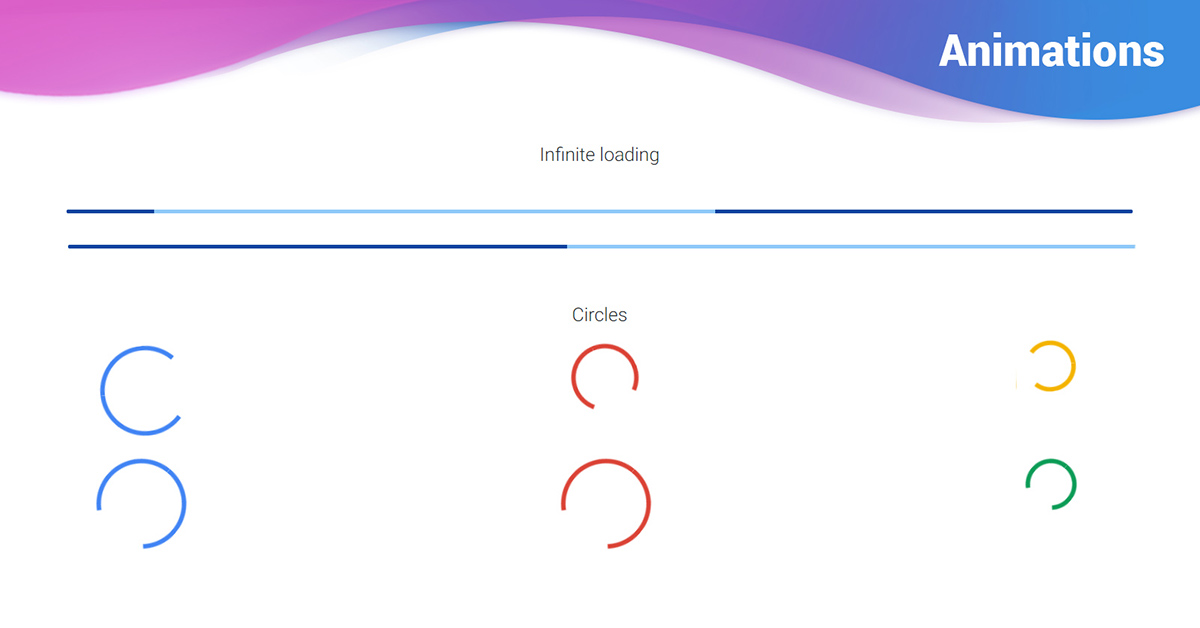
Top 5 features of React Spring animation library

React Native List that Supports the Selection of Beautiful
GitHub Louis345/SequentialToDoListAnimation React

React Hooks animations YouTube

React.js Dropdown Slide Animation CSS CodeLab

A React Native FlatList with a lightweight animation
GitHub tronghieu60s/reactjikan A List Of Anime You

Anime App React Tutorial Create a List (Step 11) YouTube

The 5minute React Native 3D Animation YouTube

Todo List Using React Js Hook Component And ReactSpring

reactjs How to drag and sort in React Native Stack

React.js Sorting List Animated CSS CodeLab

The 10minute React Native Animation Upgrade YouTube

React Animated Numbers Number Change Animations Built
