The problem is i want to make it bounce up and down for 10px only, yet doing so makes it look like it's on a low frame rate, and i'd like it to be more smooth. On those consoles, halo infinite is targeting 60 frames per second (fps) — yet the animations for characters are running at a much lower framerate in.
If you disable it your animation plays back at full 25fps easily.

Low frame rate animation. Now i can adjust the animation framerate. Then throw on a subtle turbulent displace or two tweaked to taste. Walk, run, candles being blown out, explosion.
Most feature films and tv shows are shot and viewed at 24 fps. Show activity on this post. This is showing frame rate.
The biggest thing that slows your playback rate is the edge cut modifier. The frame rate of the composition has nothing at all with how long it takes to playback a video. Limits the frame rate, typically reported as the number of frames rendered per second.
Time remapping set old:24 new:12. If a composition is 10 seconds long, changing the frame rate from 10 fps to 120 fps doesn't change the speed of the playback. Blender how to change the frame rate and animation length.
I had the same problem and this helped (click the three dots pulldown menu, and show samplerate). If playback doesn't begin shortly, try restarting your device. Frame rate set to 12fps (select custom in dropdown menu to set this number manually).
Even if a film is shot at a higher frame rate, it’s often produced and displayed at 24fps. If you want to remap rendering of a 70 frame animation from 24fps to 12fps: Changing the frame rate in the preview panel does change the time it takes to playback a.
Frame rates for animation.60 frames per second, 30 frames per second and 15 frames per second. The other approach is to do your animation in a 12fps comp, nest that into a 24fps comp and make sure preserve frame rate is on. So, as you can see in this jsfiddle, i'm doing a bounce animation in native javascript, which is intended to be a floating cloud.
The core frame rate is the rate that makes sure all objects’ updates are visible. You have a 60 second animation at 60fps. A low frame rate causes aliasing , yields abrupt motion artifacts, and degrades the video quality.
Frame rate is most obviously applicable to animations: When enabled, the rate drops to about 15fps no matter what else i do to optimize the ui. The animation, while simple, is dropping a ton of frames, particularly with longer (see over 30 characters) titles.
But frame rate is also useful as a general measure of a site's responsiveness as the user interacts with it. Shouldn't be happening, especially in 720p. That itself require massive artistic labor and makes anime extremely expensive to produce.
As suggested, we should use a frame rate from 24fps to 60fps for covering most common types of animation, e.g. Worse, though, is that the frame rate is very jagged, with lots of dips into the twenties and teens. There are also some animations shot at 30 fps on ones.
It's unlikely you'll see a smooth animation here, especially when you add in user interaction. That is a total of 3600 frames. Average frame rate here is 46.67fps, well below the target of 60fps.
The comp still is 10 seconds long. Namely, it should be at least equal the highest frame rate of an object in a game scene. To lower the frame rate without changing the length of the animation we need only drop frames in the image renders.
If anime had always been lavishly funded, it might have consistently been animated on 1's or 2's (that is, 24 or 12 frames per second, or a cel every 1. Its same with movie, when movies are shot with 30 fps camera shutter capture natural motion blur so 30 fps in movies does not have clear and sharp object during movement and motion blur helps to smooth out transition between frames so 30 fps movies feels like 60 fps games, while in games all frames are clear and there ther is clear distinction between. Yes, it's visible but it can't be slowed down below 24 fps.
7 time (s) in 6 post (s) created an xaml that fades up and rises, then scrolls for a short while and fades out. If the frame rate is too low, an animation will have a jerky appearance, while a faster frame rate will be smoother. You should be able to get reasonable looking animation at around 15fps, if the movements are small.
If they upped the rate to 30fps or more, the budget would more than double, and either extra animators would be needed or the series would be in production longer, neither a good financial option. I thought i would take advantage of youtubes 60fps option and. High frame rates yield smooth animation, while low frame rates cause moving permission to make digital or hard copies of part or all of this work for personal or classroom use is granted without fee provided that copies are
Divide the start/end frame numbers by old framerate then multiply with new framerate to get your new frame range. To convert the animation to 60 secs at 30fps we need to drop frames to reduce the total frames to 1800.

Why Cant I Download League Of Legends On My Macbook Air

Asphalt 9 Legends Hack Pc Download

"The Dragon Prince" Slideshow I'm Tired of Low FPS 3D

GoPro 1080p 2460 fps Sharpness Comparison GoPro Tip

Halo Infinite Low Frames 01/2022
Preview of NVIDIA GSYNC, Part 1 (Fluidity) Blur Busters

Big sean low frame rate GIF Découvrez sur GIFER

Frame rate คืออะไร? ถ่ายโฆษณาใช้ frame rate อะไรดี? YouTube

Ishowu Audio Capture Not Working

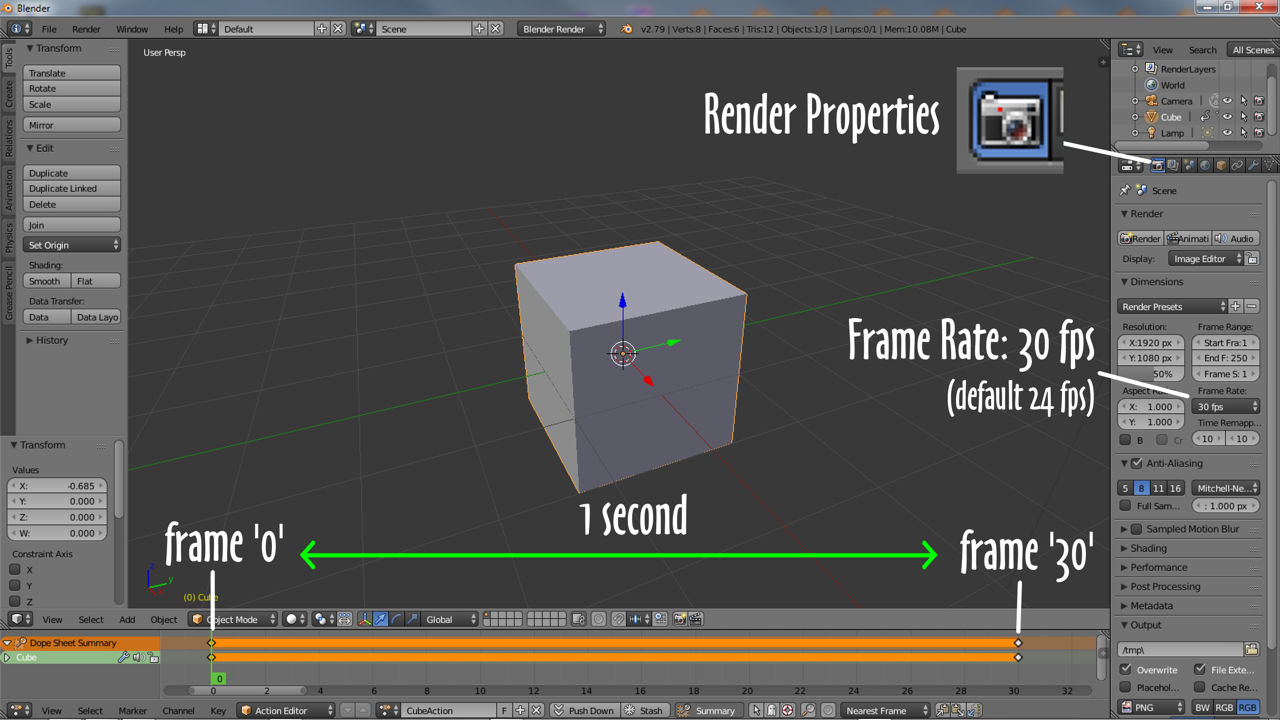
Blender Animation Change Fps BLENDER KITA
Minecraft Anjocaido Latest Version 1.6

How to Set FRAME RATE for Video Beginner Filmmaking Tips

Halo Infinite settings for best FPS Gamer Journalist

What Is Frame Rate and How to Choose the Best Frame Rate

keyframes How can I modify the frame rate without

Which FRAME RATE Should I Use For Video? YouTube