We can set the display property of para to inline block.by setting that the width of. We have a container then unorder list of elements and each li.

HtmlCss Underline Animation Hover Effects Pure Html
Css animations do not affect an element before the first keyframe is played or after the last keyframe is played.

Css animation underline. To make the underline only set to the width of the text. And then using css transition we can make one background image travel across the other. We use multiple background images with a fixed height to create an underline effect.
How to underline text in css? # css # animation # tutorial. Hey fellow creators, let's learn how to create an easy but impactful underline animation in css so that your links look cooler!
And this is a basic thing you can create using only html and css. Links that wrap onto new lines should have the underline beneath all lines. To design links or create animations of menu buttons, you might need to use underlines.
Nicky meuleman, inspired by cassie evans, details how they built the anchor link hover on their sites. Ask question asked 2 years ago. People wanted underline animation, affecting at least its color.
There i have used pure css to create this effect, there is no javascript of any other library. This opened the way for animation. There are many different ways to underline a piece of text.
Chris coyier on aug 21, 2020. Absolute to place it below the content. The better we make use of styling, the more perfect the presentation will be.
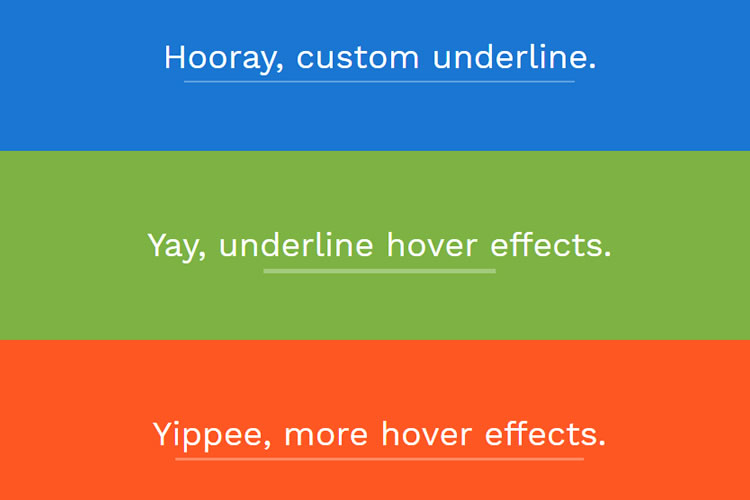
Were going to look at 4 different effects: To create the underline effects for the link, let’s start with the markup. And overall, you can fit the coding as you want as it is flexible and customizable.
Create an underline animation in css ! If you prefer to watch the video version, it's right here : For the line to appear, now we just need to make the element visible again on hover by set its x scale back to 1:
Viewed 885 times 1 0. For a long time links were always blue and underlined, until css came along and gave us the tools to change the colour and style and even animate our link hover effects. Css animation link underline in this tutorial we're going to investigate how you can use css animation using transition to create link effects on the hover event of the visitor.
From this article, you’ll learn about several methods of creating a css underline: Create a css animated underline hover for a more unique hover underline than the boring default browsers with css only. With css you can add some great effects using animation.
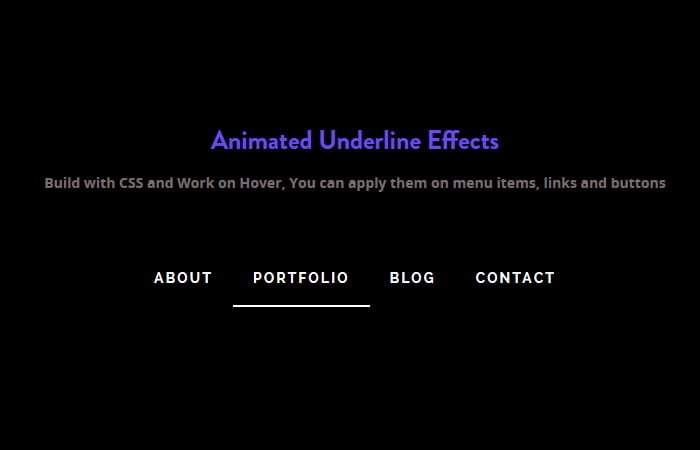
Introduction to css text underline. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. So, today i am sharing css menu hover underline effect.
Cascading style sheet is all about presentation. To make it maintainable, we use css variables. When a link is hovered, another color underline kinda slides in with a gap between the two.
1 100 underline/overlay animations | the ultimate css collection 🥇 2 another 100 underline/overlay animations | the extended css collection 🥇🥈 3 100 more underline/overlay animations | the upgraded css collection 🥇🥈🥉 4 still 100 underline/overlay animations | the advanced css collection 🚀 5 adding 100 underline/overlay animations | the impressive css. Creates an animated underline effect when the user hovers over the text. Among many css hover effect in underline, this is also an attractive one.
Scalex (0) to initially hide the pseudo. This css property decorates the text with several kinds of lines. I’ll simply use the standard html format to make ready the list of items.
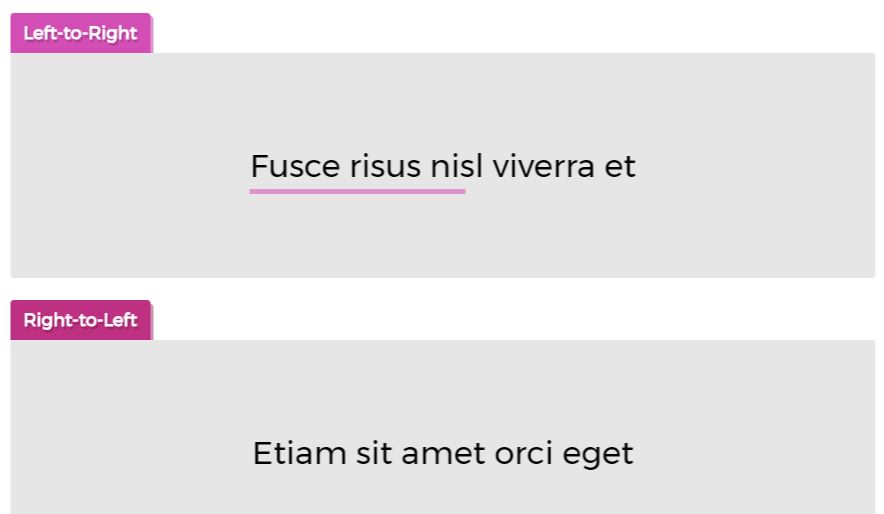
In this blog, we’ll show you how to animate the links underline feature, the link will have the underline move from right to left, this can also be easily changed to go from left to right by changing only one property. It is light weighted, perfectly designed to occupy less space in your coding page. At the very bottom we tell the element to animate transform changes with a duration of 0.3 seconds.
It’s quite a simple but effective visual effect for a main navigation. It can add lines above, under, and through the text. It makes underline move from right to left and vice versa.
Having said that, one must know that there is a lot of detailing that must be taken care of while styling through css. We can’t animate the opacity of a text underline, but we can animate it from. The method i ended up using that met all of the requirements was:
Designers started to deviate from the old solution to achieve a different color for the underline. Created an animated underline when you hover over a link. In this article, we will learn about css text underline.
The lines should not touch during this animation, leaving some space between them. How to create animated css link hover effects underline. Html css js behavior editor html.
Also, this animation makes it different from previously shared programs. } with that, we’ve got an underline that expands on hover: The humble text link, or anchor, is a mainstay of the world wide web.
Css animated text underline hover. This snippet has been on my codepen for quite awhile and has gotten some attention so naturally thought i’d put here. Simple animated monochrome links weren’t enough.
You can apply css to your pen from any stylesheet on the web.

7+ CSS Animated Text Underline Effect OnAirCode

CSS Animated Underline Hover for Links Justin.ly

css Animated link underline using lineargradient

Draw Underline Link Hover Effect CSS Coding Artist

Link Underline Animation with CSS gradients Let's WP

Underline Text Animation using CSS YouTube

How to animate or transition multiple lineargradient

7+ CSS Animated Text Underline Effect OnAirCode

Animated CSS Link Hover Effects Underline Codeconvey

Creating Animated Underlines with CSS YouTube

19 Ví Dụ Underline HTML CSS Cho Website Chick Golden

7+ CSS Animated Text Underline Effect OnAirCode

CSS Animated Underline Hover for Links Justin.ly

10 CSS Snippets for Creating Stunning Animated Underline

Animated CSS Underline Hover Examples Animate css, Css

On Hover Text Underline Animation Pure CSS YouTube

hover animation Design Inspiration HTML & CSS Snippets

Animating line CSS animation HTML & CSS YouTube
