Simple animations and transitions are well suited to. D3 helps you bring data to life using html, svg and css.”.

Javascript Reset Svg Animation SVGIM
Animating svg elements with javascript can be much like animating dom elements.

Javascript svg animation. I can handle js but i'm a noob with css and svg animations. This means that we can animate parts of an image from code, make it interactive, or turn things around and generate graphics from data. Css animation, svg animation, javascript animation).
However, due to the limitations of html elements in creating patterns, shapes, and others, they naturally turn to svg, which offers more interesting capabilities. By steven roberts ( web designer) published 22 february 19. Since svg images can be inlined in html, we can manipulate them with javascript.
Of course you can generate svg with snap, but you can also use snap to work with svg generated from tools like adobe illustrator, inkscape, or sketch. If all of these are not fancy enough already, you can always resort to javascript. It discusses the html5 svg circle element, its stroke properties, and how to animate them with css variables and vanilla javascript.
Open files in a text editor [“visual studio code” can become a convenient editor, or any of your choice]. It works a bit like the css animation timing function. Learn how to create crisp clean animated graphics with greensock's powerful gsap library.
Updated on june 26, 2020. To give more freedom, it's possible to override the animation of each path and/or the entire svg. This tutorial is geared towards people comfortable with javascript, html and css.
A degree of familiarity with svg is also handy here, although this could be a good opportunity to dip your toe into the svg ocean if you haven’t before. However, with javascript, you can achieve the animation techniques we have checked out above, but more easily. With a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
Anime.js (/ˈæn.ə.meɪ/) is a lightweight javascript animation library with a simple, yet powerful api. In this example, we are going to create a watch. A javascript library for convert text to svg stroke animations in the browser.
Even velocity.js, which only handles animation, adds 48 kb minified to. // append the new rectangle to the svg svg.appendchild(newrect); Vivus is a lightweight javascript class that allows you to animate svgs, giving them the appearence of being drawn.
Can anybody give me an example of how i can do it with my actual css? Let’s start off by adding some markup for our <<strong>svg</strong>> element. There's so much that can be achieved natively in the browser using css3 or the web animations api, in javascript.
Lightweight, simple to use jquery plugin to animate svg paths. It allows you to animate svgs on 3 different aspects: In this example, we are going to create a watch.
We will use svg to paint the watch, and use javascript to animate the hands. See the pen dynamic svg element creation #1 by craig roblewsky on codepen. The syntax is simple to read and understand.
Inject life into your svg. Designers used to create animations in html elements using css. It must accept a number as parameter (between 0 to 1), then return a number (also between 0 and 1).
Follow edited nov 26 '21 at 19:57. Animating svgs with pure html and css. This will be a tutorial in creating a simple svg animation, with pure html and css (and an svg.
To append the rectangle to the svg, you target the svg and use the appendchild() method. Here’s the clock demo we looked at (offline), showing how these animations work by rapidly manipulating the dom. By the end of the course, you will have the knowledge to build web animations of any complexity using css, svg & javascript.
It allows you to draw paths, curves, and shapes by determining a set of points in the 2d plane. Exploring each of the sections will introduce you to all the methods and their alternatives, fully describing the corresponding web animation standard (specifications: // targeting the svg itself const svg = document.queryselector(svg);
But even then, adding in minified svg.js adds 67 kb to the bundle size! 27k 17 17 gold badges 123. It works with css properties, svg, dom attributes and javascript objects.
This means that we can animate parts of an image from code, make it interactive, or turn things around and generate graphics from data. When i first started building the hanzi writer library, i assumed that in order to manipulate and animate javascript that i’d need to rely on an svg library of some sort. 30 awesome svg animation for your inspiration.
I settled on svg.js as it was the leanest library i could find.

8 JavaScript Libraries to Animate SVG Hongkiat

Extra Help With SVG Animation With JavaScript Pluralsight

Javascript and SVG Animation gr. color by SOFTWARE RVG

8 JavaScript Libraries to Animate SVG Hongkiat

12 JavaScript Libraries for SVG Animation Svg animation

Learn SVG Animation With HTML, CSS & Javascript Udemy

10 JavaScript SVG Animation Libraries Web & Graphic
How To Animate Svg Javascript / 12 JavaScript Libraries

SVG Morphing Animation With Javascript Tutorial

Javascript Svg Path Animation With Animatemotion Animate

12 JavaScript Libraries for SVG Animation Smashfreakz

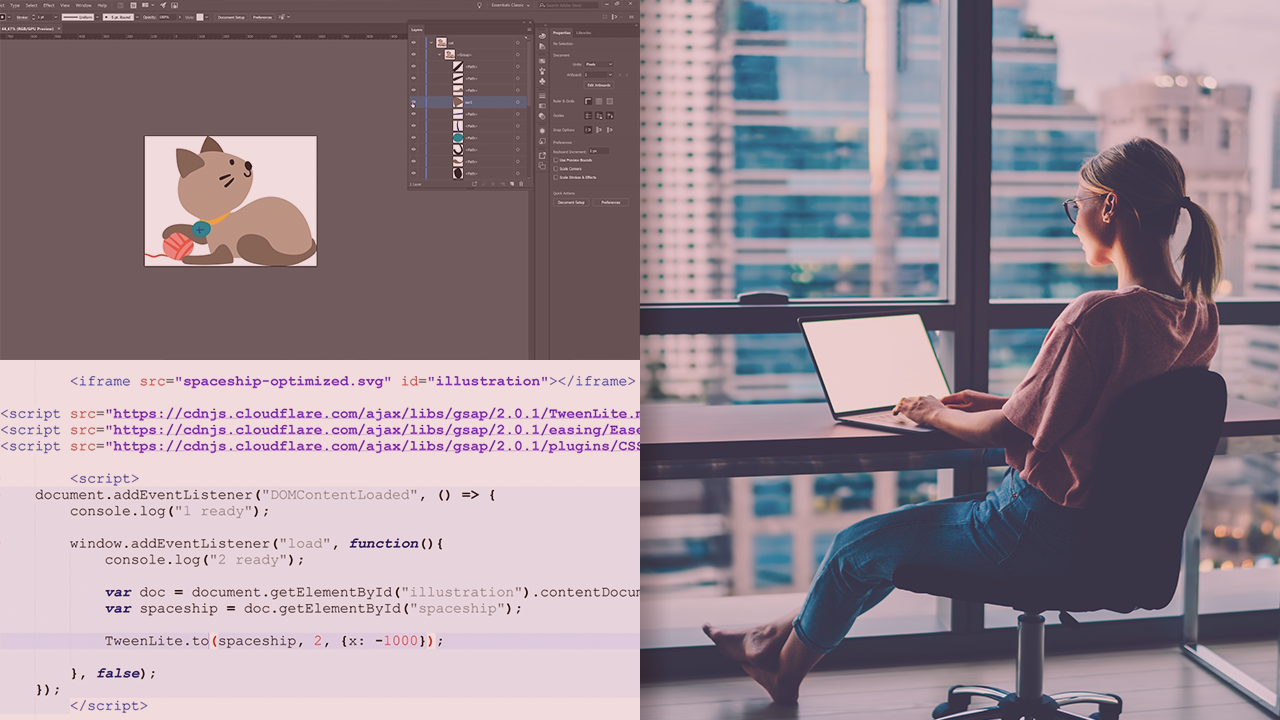
Animate SVG with JavaScript Creative Bloq

Overview of SVG Animation Usage in Web Design Envato