Today we cannot imagine any mobile app without animations. For null safety please use flutter_animator:
A widget that prevents the user from interacting with widgets behind itself.

Flutter animation. Animations enhance user experiences and make the applications more interactive. Perform implicit and explicit animation without limitation. Flutter made animations very easy to implement.
Animator null safety 👍 191. An animation that applies a curve to another animation. We cannot imagine any mobile app without animations.
Animations are direct to do in flutter, and a lot of eccentrics can be refined with essentially less effort than native android. Flutter animation effect example 1. We will also implement a demo program of text animations, and show a collection of cool and beautiful text animations using the animated_text_kit package.
In the above flutter animation i have simply gave an anim effect to an image where an image size gets increase within 3 seconds from container height 0 to 100. When you tap on a button or move from one page to another page are all animations. Copy paste the below lines of code in main.dart file of you animation project
To see examples of the following animations on a device or simulator: Simple animations is a powerful package to create beautiful custom animations in no time. First things first, flutter’s api docs have a very descriptive decision tree that helps developers decide on the type of animation they need.
The second object that we created in initstate is. Animate multiple properties at once; Create staggered animations within seconds;
Flutter_animator null safety 👍 196. Please note, although it's inspired by animate.css, this still is a. It is a useful guide for further work with implicit, explicit, and custom animations.
For null safety please use flutter_animator: In the initstate method, first, we created an animationcontroller which states that animation will take 2 seconds. The state for a scrolling container that animates items when they are inserted or removed.
There is also a new variable called vsync.it is the ticker provider which we provide above with with tickerproviderstatemixin code snippet.ticker is the class to notify the animation in each frame change. Easily create custom animations in stateless widgets; Animated version of opacity which automatically transitions the child's opacity over a given duration whenever the given opacity changes.
Simplified working with animationcontroller instances The animations can be customized with your content and dropped into your application to delight your users. Depending on the given curve, the output of the curvedanimation could have a wider range than its input.
In this post, we will be exploring text animations in flutter. Widgets that are ready to be animated right off the bat — widgets such as animatedcontainer, hero,. A flutter library that makes animation easer.
It allows for separation of animation setup from the user. Flutter lets you customize animations down to the frame, but sometimes what you really want is great default animations to upgrade your app’s quality without. This library is an animation library for flutter that:
Create animations with less code in a chaining manner. Enables you to create stunning flutter animations, faster, efficient and with less code. Delayed animations, sequenced animations using flutter_sequence_animation and animationbuilder flare for the advanced animations that would require too much code to complete.
This package allows you to combine and chain multiple animations based on percentages of the duration. Partly inspired by the amazing animate.css package by dan eden. Makes animation as simple as the simplest widget in flutter with the help of animator widget, allows you to control (forward, stop, inverse), reconfigure, reset and restart animation from buttons, or events callbacks.
Partly inspired by the amazing animate.css package by dan eden. The animation is a very powerful and important concept in flutter. When you move from one page to another, tap a button (or inkwell)… there is an animation.
Partly inspired by the amazing animate.css package by dan eden. Enables you to create stunning flutter animations, faster, efficient and with less code.

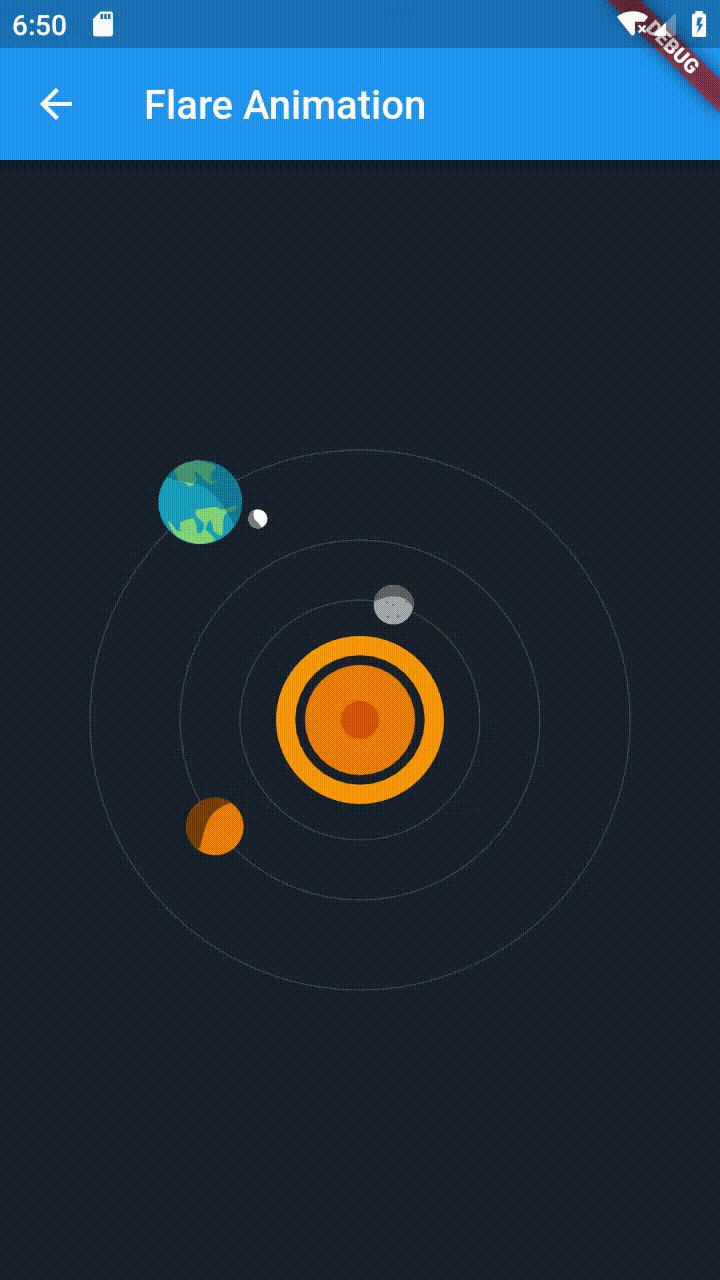
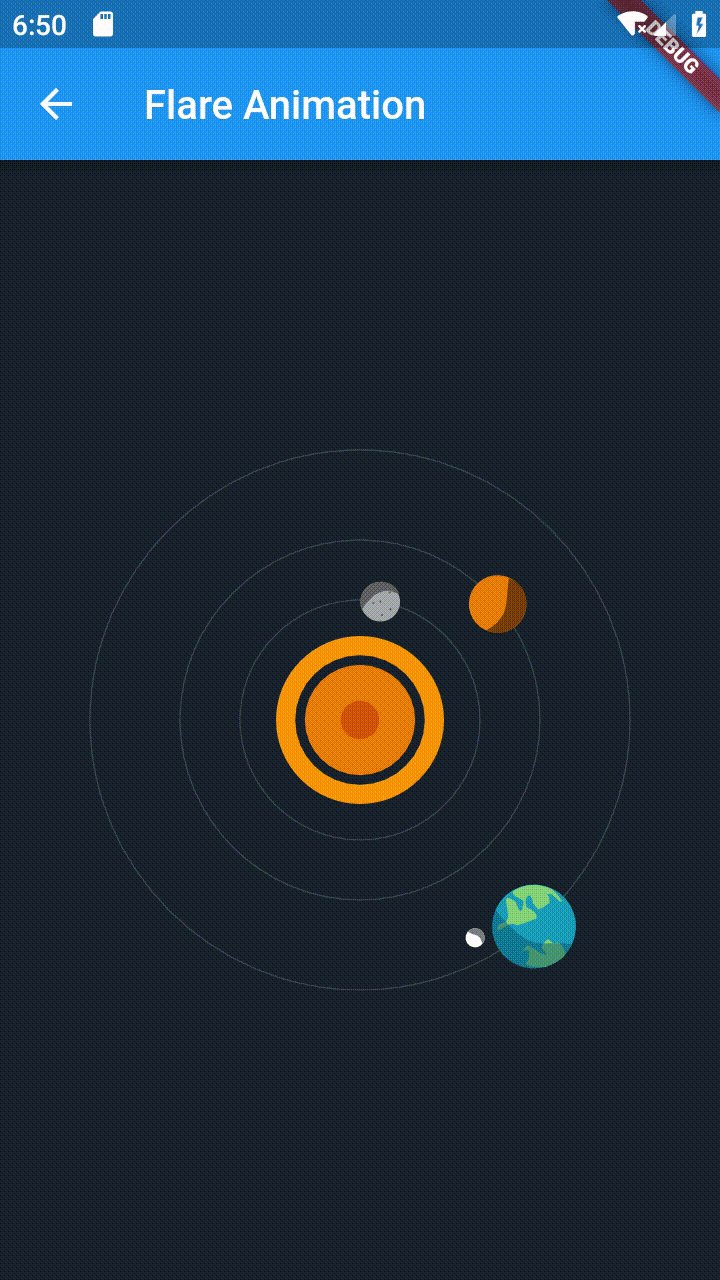
Animation 02 Use the flare 2dimesion animation in the

Ripple Animation In Flutter. Flutter makes excellent
Flutter Widget Animation Tutorial for Beginners

Flutter Animation in 5 Minutes YouTube

Add life to your app with flutter animations Animated

Flutter Tutorial SlideTransition Animation YouTube

Flutter Animation and motion widgets in Flutter Easy guide

Bouncing Button Animation In Flutter by Shaiq khan

Flutter Animated Series Animated Containers by Pooja

Flutter Tutorial Login UI with Animation Flutter

Flutter Animation Packages Flutter Animation Libraries

Flutter Animation Creating medium’s clap animation in

Animation 01 How to use the animation in the flutter

Scratchcard Animation in Flutter Flutter Animations

Liquid Swipe Animation In Flutter by Shaiq khan
Flutter Button Animation Example Source Code VetBosSel

Flutter Animated Navigation Drawer by Muhammad Muzammil

Example Animations in Flutter — 2 by Mohak Gupta