Animation was always something that required a lot of time and attention, but now it allows them to quickly create a professional video and then dive back into their other projects. Functional animations help users with their journey on the site and make the processing of information visually pleasing.

Whiteboard Animation Software For Pc
Animation is used to create models that are essential for research and study.

How are animations used. When you want to animate a bitmap graphic such as an icon or illustration, you should use the drawable animation apis. The same is about draw: Here are some of the ways to use animations in your website design.
3d animation adds depth to a 2d animation to make it appear as if it exists in the real world. While it can be both 2d and 3d, motion graphics do not necessarily follow a particular story or character. One of the most common mistakes web designers make is including too many animated elements.
Computer animation can be very detailed 3d animation, while 2d computer. We can animate anything, not just css properties. Supported across all devices, websites, android, and ios.
Usually, these animations are defined statically with a drawable resource, but. The computer proceeds to interpolate the frames of the animation in between the key frames. This type of animation is widely used in tv commercials and promos, sports events, news editions, film opening titles, and so on.
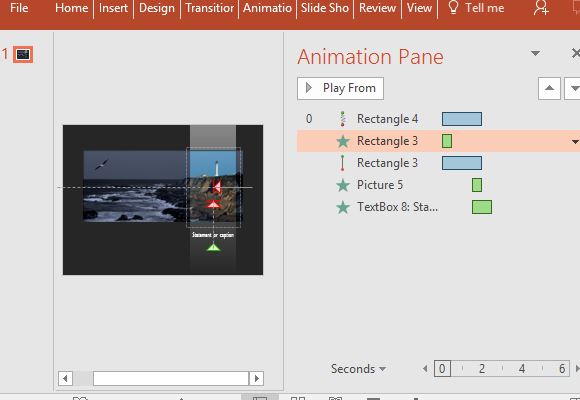
Aesthetic animations, on the other hand, don’t have any other function but to make the site more engaging and appealing. You can use the powerpoint animation to spice up your presentation slides and make your presentation more engaging for the audience. Animations like attention seekers (bounce, flash, pulse, etc) should be used to bring the user's attention to something special in your interface and not only as a way to bring flashiness to it.
Animation allows you to create 3d, realistic models that allow diagrams etc. Entrances and exit animations should be used to orientate what is happening in the interface, clearly signaling that it's transitioning into a new state. Animated icons in lottie framework for immediate implementation to your apps or websites.
Javascript animations can use any timing function. Motion graphics are animations that don t hold any narrative meaning. When it makes sense to use animations in web design.
Doctors use this to get an accurate look at bones etc. We covered a lot of examples and transformations to make them even more versatile. Unlike css, we are not limited to bezier curves here.
Animations, much like every other. Motion graphics are used to animate logos, text, images, video clips. So that problems can be fixed quicker and more efficiently.
“animations are cool, so the more, the better”. The animation is a useful feature in powerpoint. They do not tell a story.
However, too much of a good thing such as this can affect your website’s usability negatively. To better understand when you should use animations, also see the material design guide to motion. Motion graphics can even just add a bit of fun, as with easter egg visuals that move when users hover over them.
You can use animation to confirm an action (i.e., a button that moves when clicked). An animator uses a digital puppet (called a character rig) to position the character, and then use a system of motion paths (or splines) to define the movement of the character between those poses. To show accurate representations of an object.

Is Adobe Illustrator Used For Animation?

How To Use An Animated Free Model On Roblox

Animal Crossing Polish Effect Used To Create Animated

STAR WARS DROIDS Original Production Used Animation Cel D

3d Animation Software Free Online

TASMANIAN DEVIL ORIGINAL Production Used Animation Cel TAZ

Hacks for free animations roblox

Animation Techniques We Use to Create Our Animations

Roblox How To Use Animations vipdownloadimage

Animatorsmooth Animations On Scroll

Google Slides Animations Tutorial

3 Ways To Use Animation On Your Website

3 Ways To Use Animation On Your Website
Use Animations In Excel For Mac? coseoseoay